
Native Video Player

Nativo Video Player
Date - 2017 | Disciplines - Product Design, UX Design, UI Design, Art Direction | Tools - Sketch, Invision, Zeplin
Problem
Native video is one the most popular ad formats used by advertisers in digital advertising. Native video differs from traditional video advertising by playing contextually relevant advertisements and placing the video player within the main well and article pages of a publisher’s website. Although, Nativo’s video player allowed advertisers to run their content on publisher websites the player’s outdated designs were hurting the content’s performance. The player controls were bulky, which lead to low video visibility. The player also provided a call to action button that allowed users to visit the advertisers website but unclear formatting left users confused of the button’s functionality. Finally when pausing, playing, and finishing the video there were different actions the viewer could take in each state, deterring the viewer from engaging with the content, and in some cases leaving the video entirely.

Outdated UI was bulky and decreased visibility of video content especially at smaller sizes.

Generic button language and dated formatting created an unclear user experience.
Role
I was the sole designer on the project, responsible for redesigning the UX and UI of the video player. I worked directly with the VP of Product, frontend, and backend developers to define scope and determine the effort for the product. I also art directed the interaction animations of the player controls.
Discovery
I met with my VP of Product and identified what the business requirements and goals for our native video player were. Then I did some market research on other native video players in the industry. I discovered that Facebook, Huffington Post, Yahoo, and YouTube all had video players with varying functionality. The features and capabilities they all had in common were ones that were essential to include in our updated player.

Process
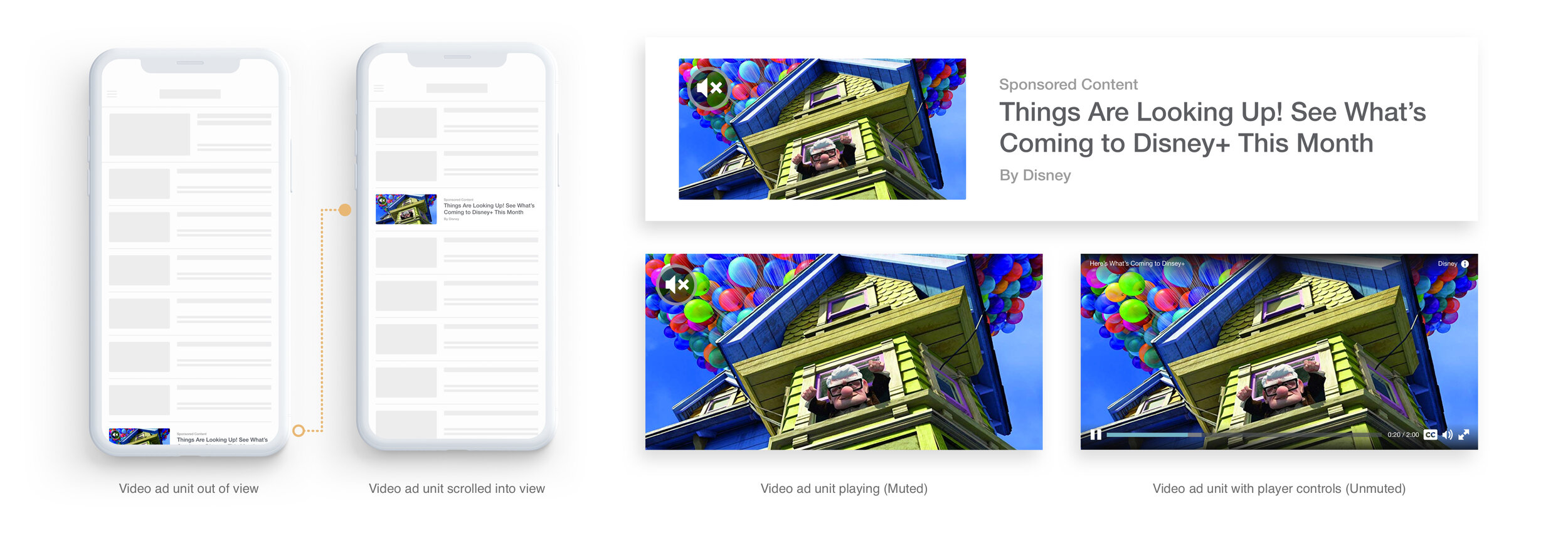
After the research was completed I began designing wireframes that worked out the interaction design of the native video player. Native videos are generally formatted in one of two video executions, scroll-to-play or click-to-play video. With scroll-to-play videos, the video will begin to auto play when the user scrolls the video player into full view on a publisher website and click-to-play video will only play when a user clicks the play button on the video player. Looking at both video executions I had to map out all the use cases and user behaviors in relation to the video player, everything from interaction animations to basic functionality.

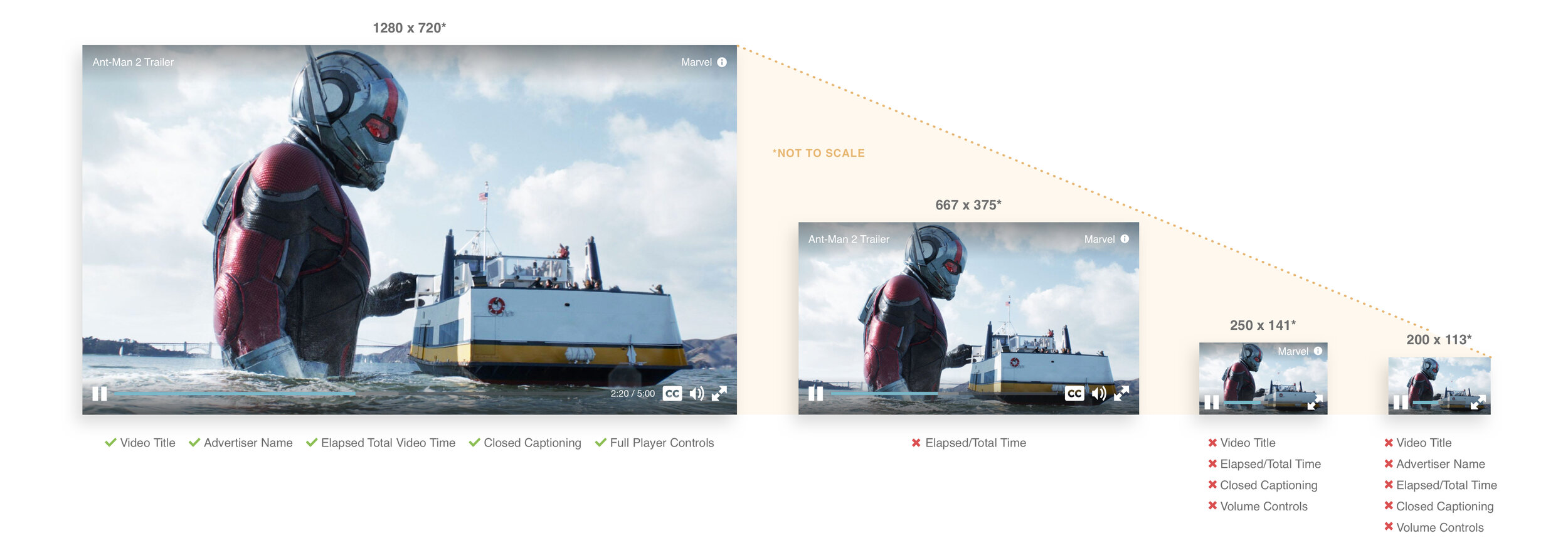
Finally, I needed to make sure the video player would be able to be used at scale, moving from desktop to mobile. Going from default screen sizes all the way down to uncommon resolutions sizes, I had to make decisions with the UX and UI to determine what would deliver the most intuitive experience to the user.

Results
The native video player was launched in February 2017. The initial version of the player included updated playback controls, a call-to-action button, volume controls, and social widgets. I also designed the player to scale so it was functional across desktop and mobile devices. Advertisers and publishers alike were thrilled to have a modern and intuitive video player that allowed their users to engage with their content. Along with the launch of the player I also published documentation outlining all the guidelines and expected behaviors of the video player for engineers to reference when updating the player. In the two years since the launch of the player I designed and released multiple iterations of the native video player, expanding its feature set, including pre roll video, closed captioning, and SDK integration.


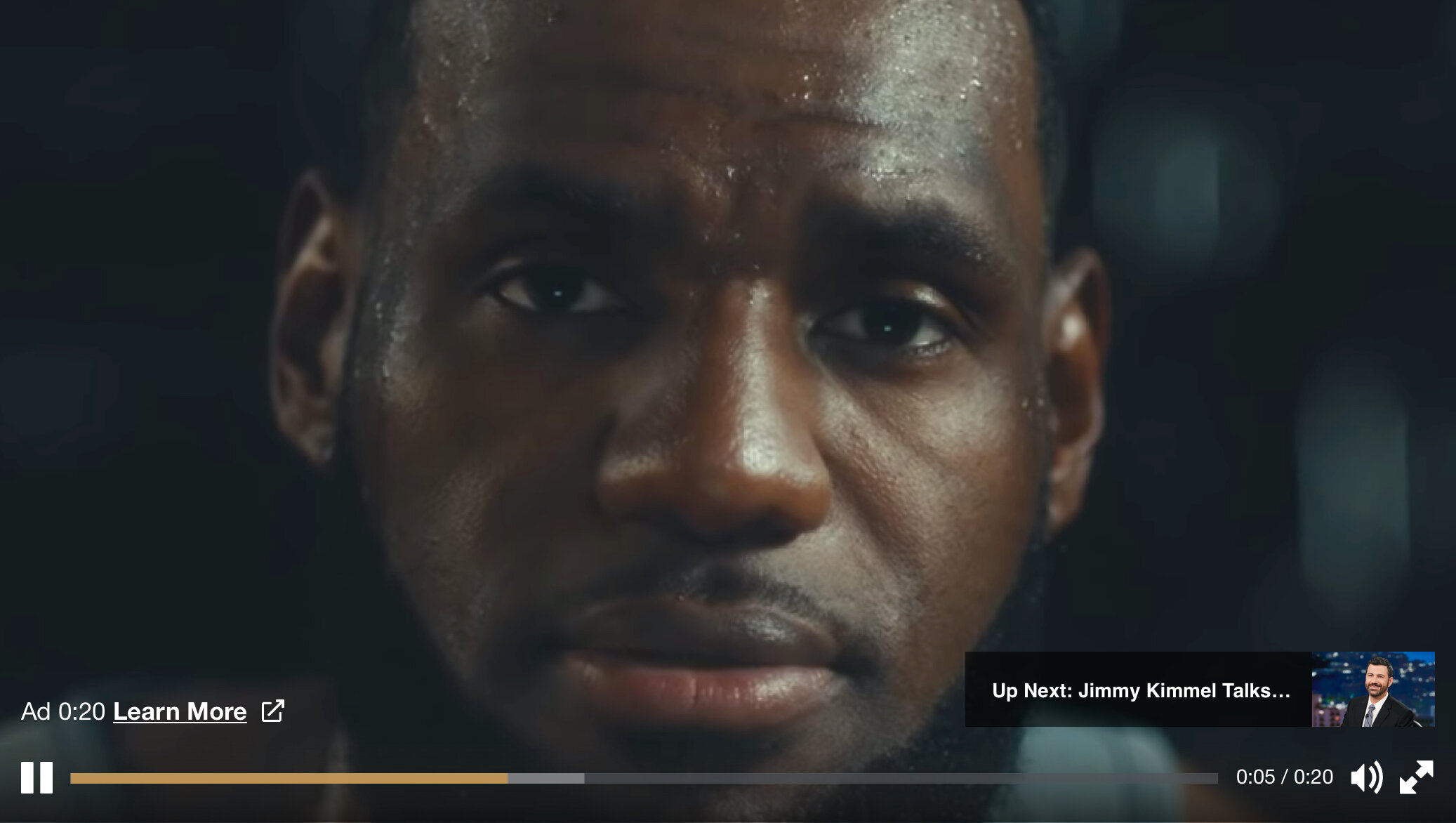
Pre-Roll


Closed Captioning


Mobile SDK


